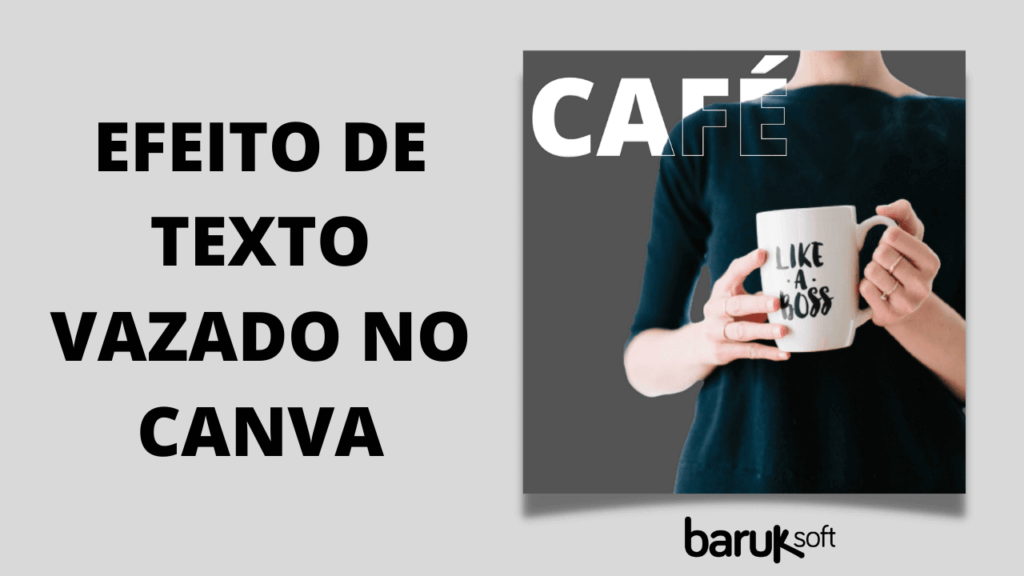
Aprenda a criar um efeito de texto vazado no Canva com essa dica, dando a impressão que o texto tem uma parte transparente.
Passo a passo para criar o texto vazado no Canva
Essa dica consiste em usar uma imagem com fundo transparente.
1) Crie a imagem principal no Canva
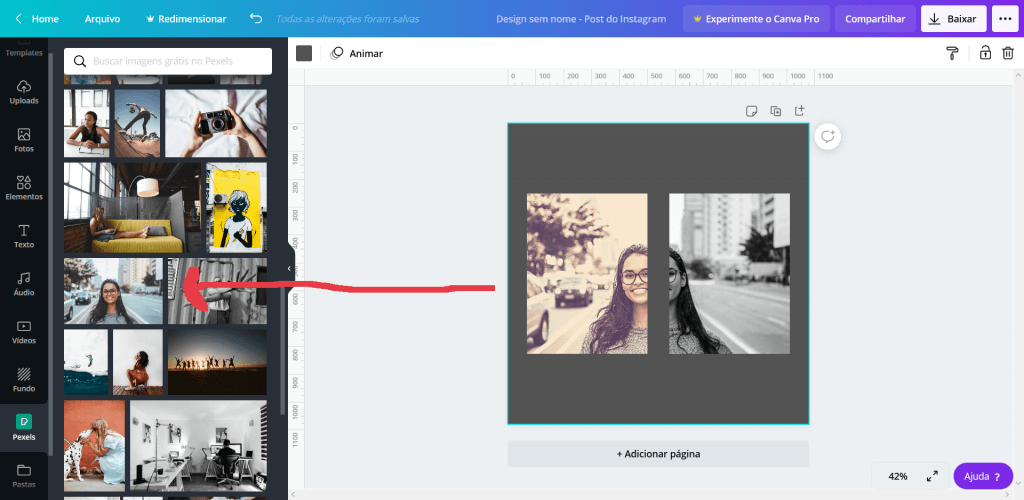
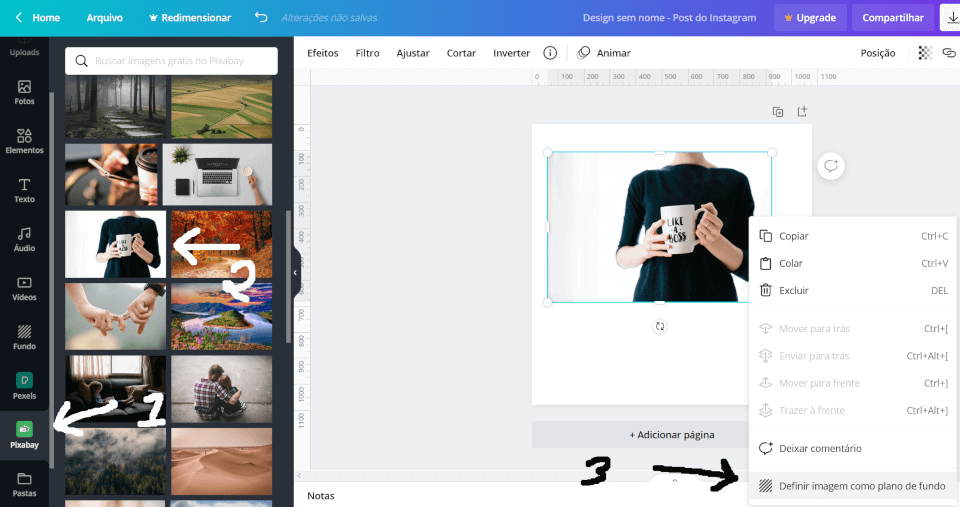
Selecione a imagem no Pixabay e a defina como plano de fundo da página.

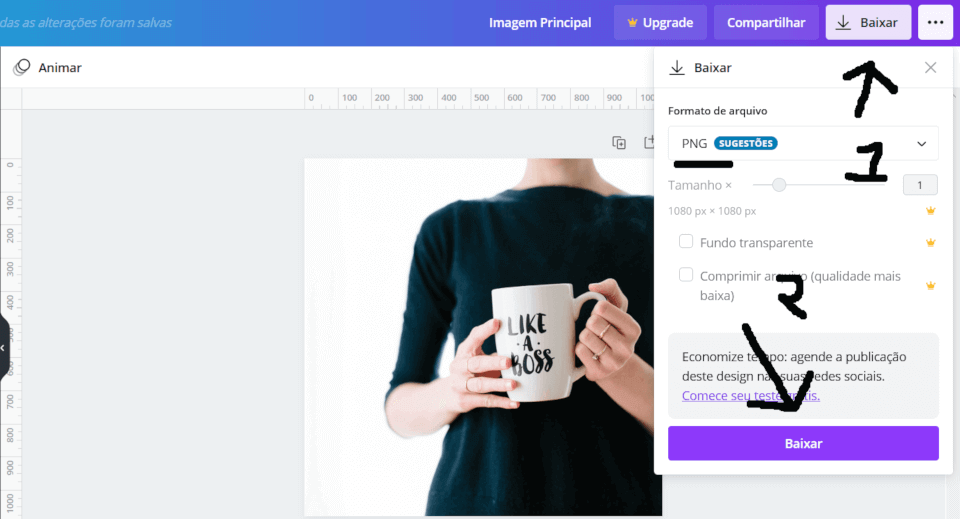
Depois faça o download da imagem.

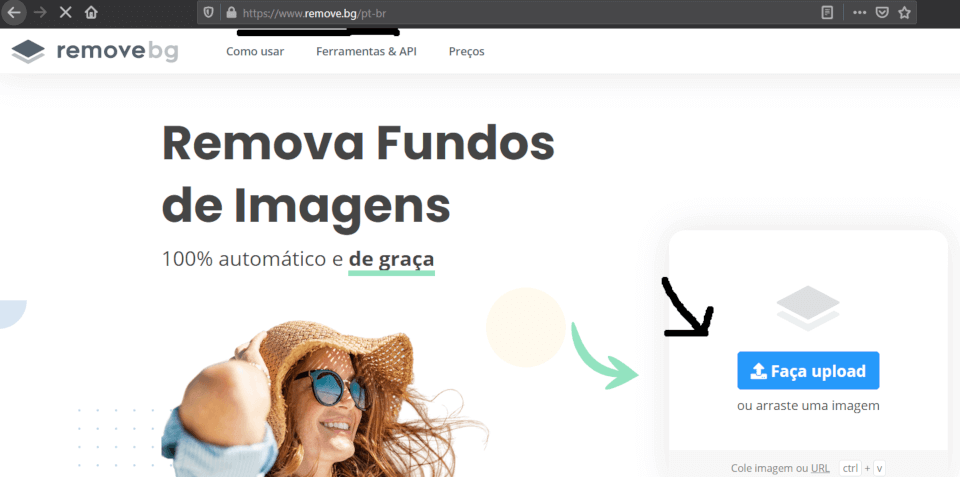
Utilize o serviço Remove BG para deixar a imagem com fundo transparente. Aqui no Blog tem um artigo ensinado a remover o fundo da imagem.
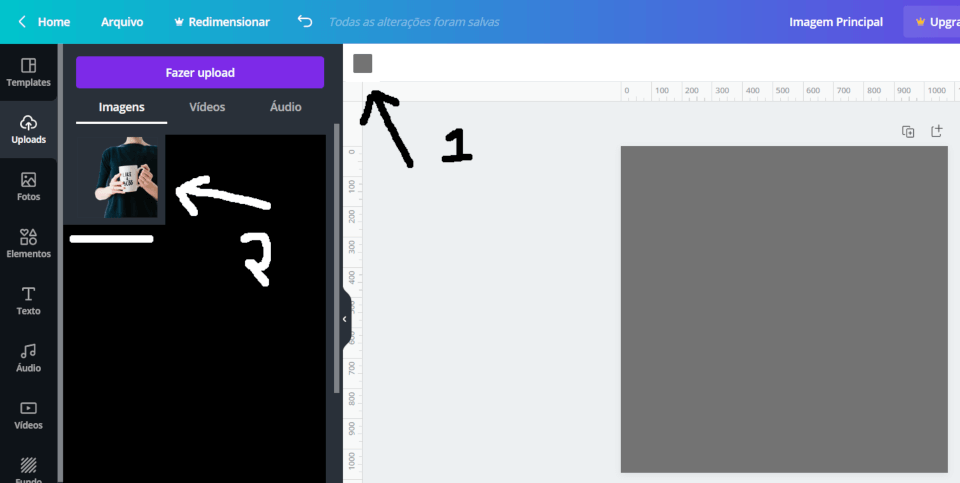
Faça o upload da imagem.

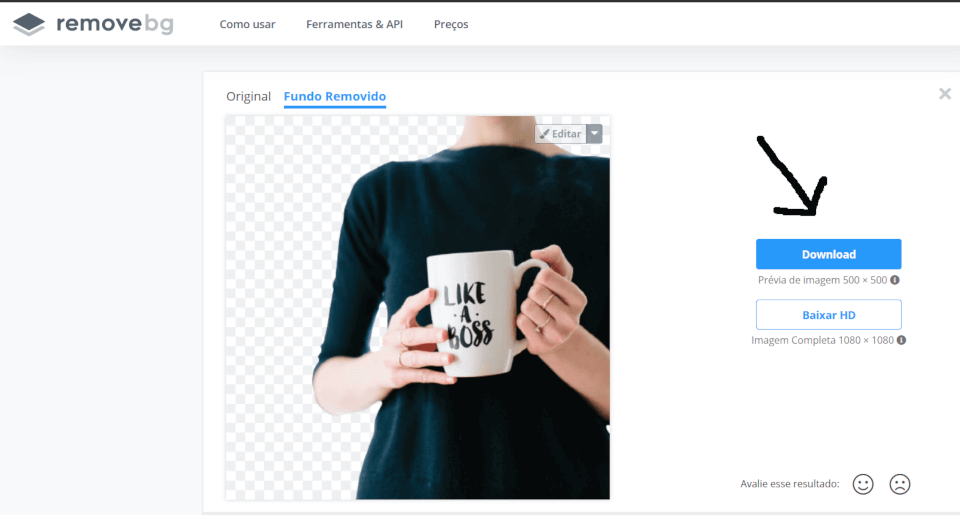
O fundo é removido automaticamente no processo de envio da imagem. Depois faça o download da imagem.

Nesse exemplo criei a imagem usando o Canva, mas você pode fazer o download dela direto do Pixabay e remover o fundo no Remove BG.
Volte no Canva e apague a imagem, defina a cor de fundo da página e faça o upload da imagem com fundo transparente.

Insira a imagem na página e ajuste para a posição deseja. Nesse exemplo eu não deixei encaixando na página, pois o Canva define ela como plano de fundo.
Deixei com a mesma altura e deslocada para a direita.

2) Criando o efeito de texto vazado
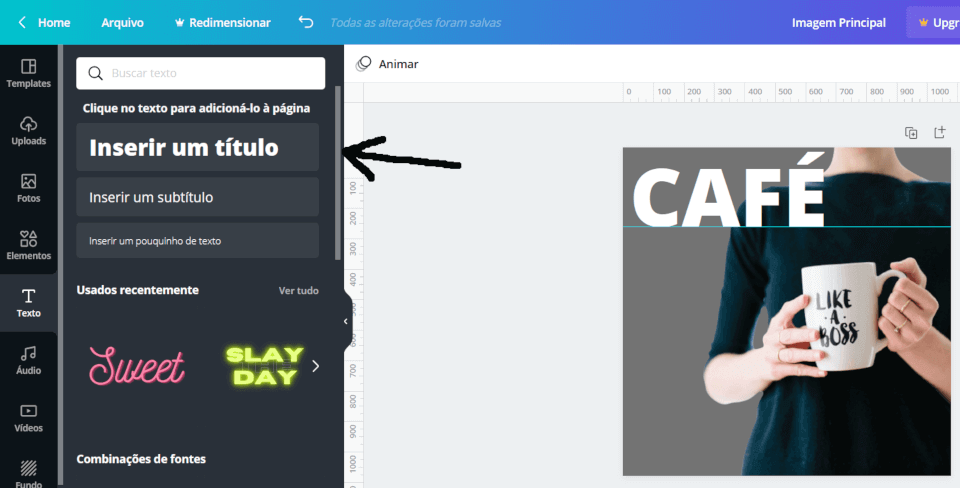
Insira um elemento de texto na página e altere a cor para branco.

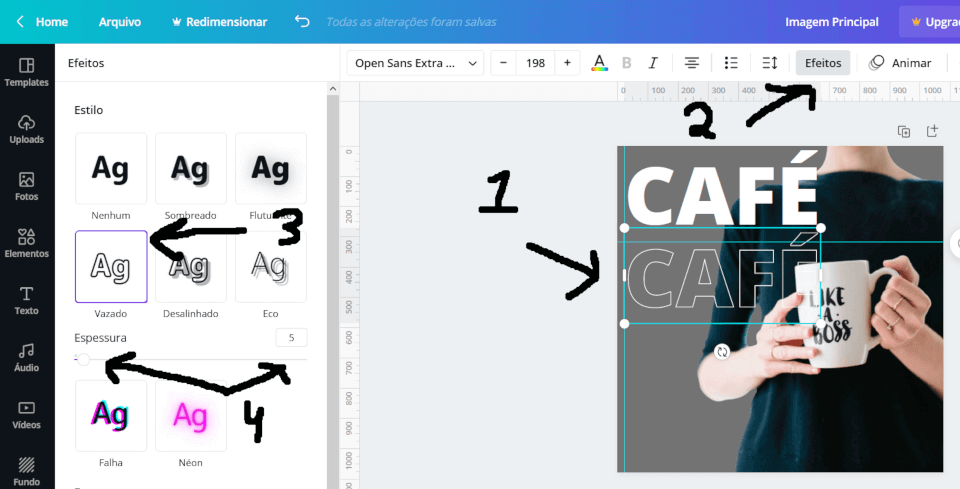
Em seguida duplique o texto e aplique o efeito de texto vazado e altere o tamanho da linha para 5.

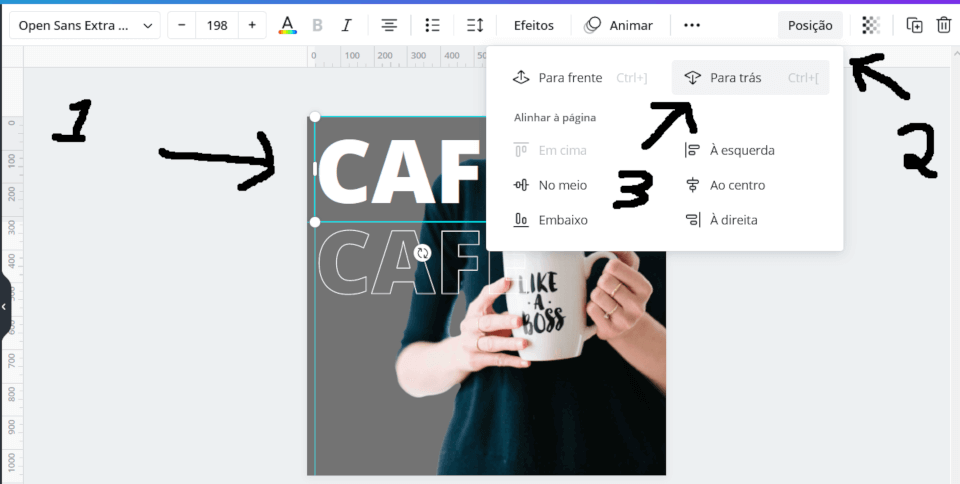
Envie o primeiro texto para trás da imagem.

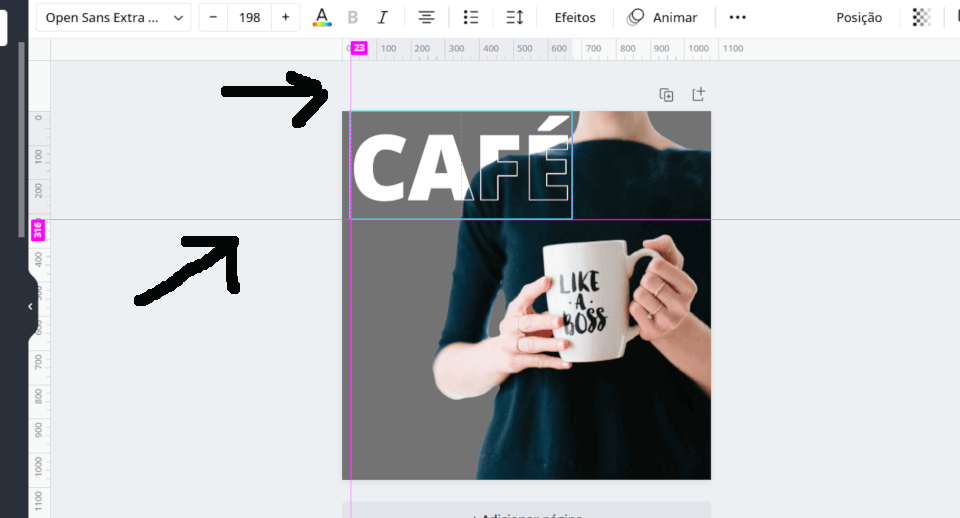
Exemplo de como a imagem deve fica no Canva.

Depois mova o segundo texto para cima do primeiro texto. Os dois precisam ficar na mesma posição. Eu utilizei guias para posicioná-los.

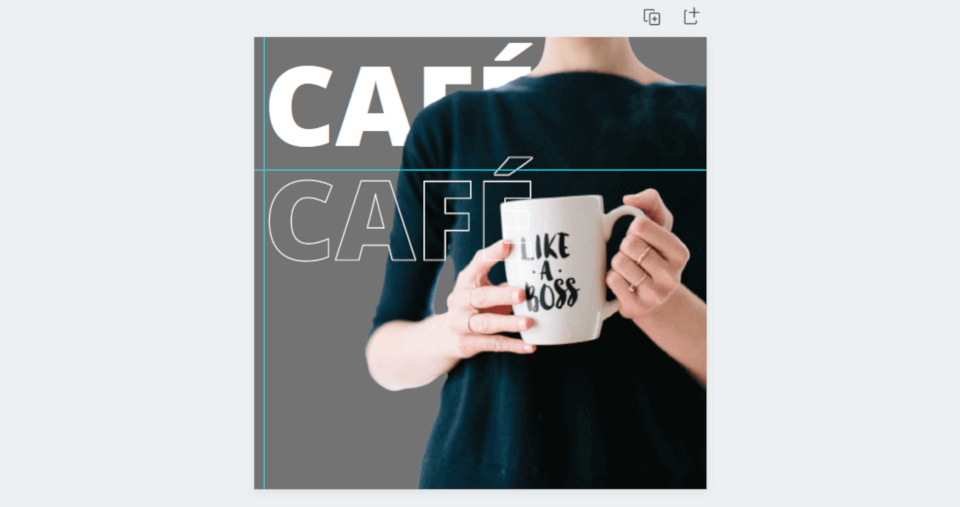
Esse é o resultado ao exibir a página em tela cheia no Canva. Repita esse processo com outros tipos de imagem para pratica.

O que você achou dessa dica
Caso tenha alguma dúvida, pode perguntar na área de comentários.

Conheça o E-Book Manual do Canva
💲 Aprenda a utlizar o Canva e tenha uma renda extra ao iniciar um serviço de criação de cartão de visital digital ou de mini site para a Bio do Instagram.
Ebook Manual do Canva
https://canvadicas.top/ft-manual-do-canva
Aprenda a utilizar esta fantástica ferramenta que vai te ajudar a criar designs incríveis.
Este ebook aborda desde a criação da conta até a criação de um cartão de visitas digital e interativo, um linktree, um post para o instagram e um Stories animado. E sempre em constante atualização.
Bônus
- Ebook – Como Fazer Post Carrossel no Canva
- Ebook – Edição de Vídeos no Canva

Eterno programador, formado em 1997. Empreendedor na Baruk Soft desde 2017. Estou há mais de 20 anos codificando, resolvendo problemas e criando soluções. Já participei da implantação da bilhetagem eletrônica em duas capitais. Aprendi HTML em 97, quando fiz meu primeiro site. Entrei no mundo mobile em 2001 ao criar um sistema de força de vendas no jurássico PalmOS. Aplicativos para Android desde 2012. E aplicativos para IOS só aprendi em 2015 quando trabalhei em uma startup.