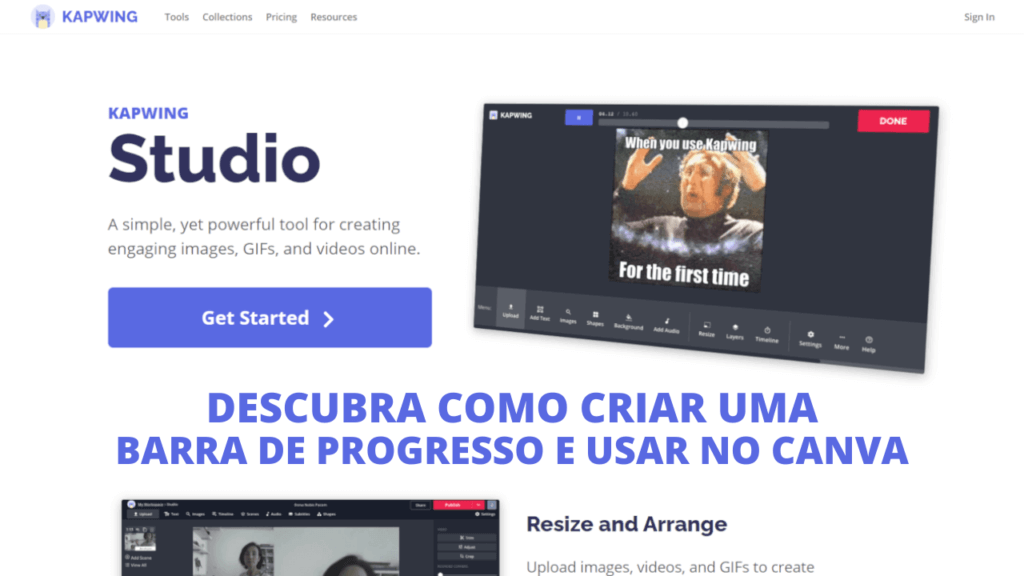
Vou apresentar uma ferramenta online para editar vídeos, que usei para criar uma barra de progresso. Isso mesmo que você leu, criar apenas a barra de progresso para depois utilizá-la no Canva e até no Instagram se você tiver um iPhone.
Quando pesquisei sobre como fazer uma barra de progresso, achei uma dica com essa ferramenta, onde ele ensina a fazer o upload do vídeo e incluir uma barra de progresso.
Mas aí eu pensei, e se eu criar apenas a barra de progresso e depois incluir no vídeo usando o Canva? Por que se toda vez que ao criar um vídeo no Canva e depois colocar a barra de progressão usando outro serviço, ia ficar perdendo tempo.
Coloquei a ideia em pratica e deu certo.
Confira o passo a passo para criar a barra de progresso.
A ideia é criar um projeto que terá apenas a barra de progresso.
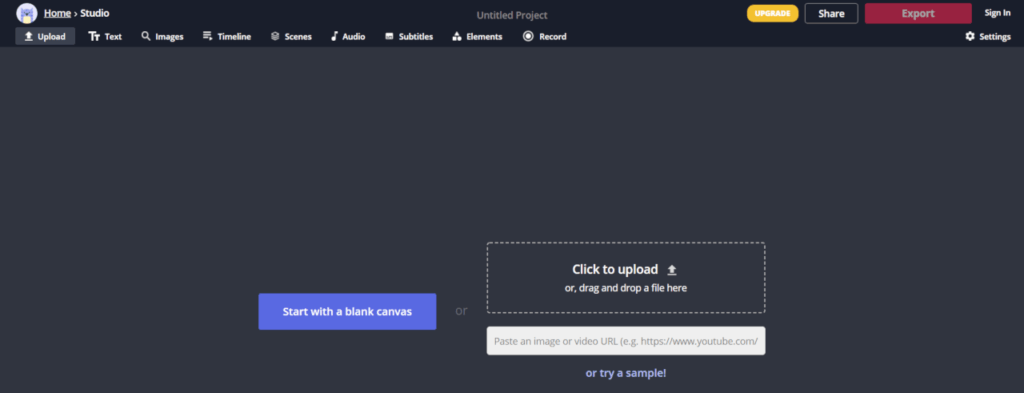
1) Acesse a ferramenta online KAPWING Studio
Clique em Get Started e em seguida na opção Start with a blank canvas, para criar um projeto vazio.

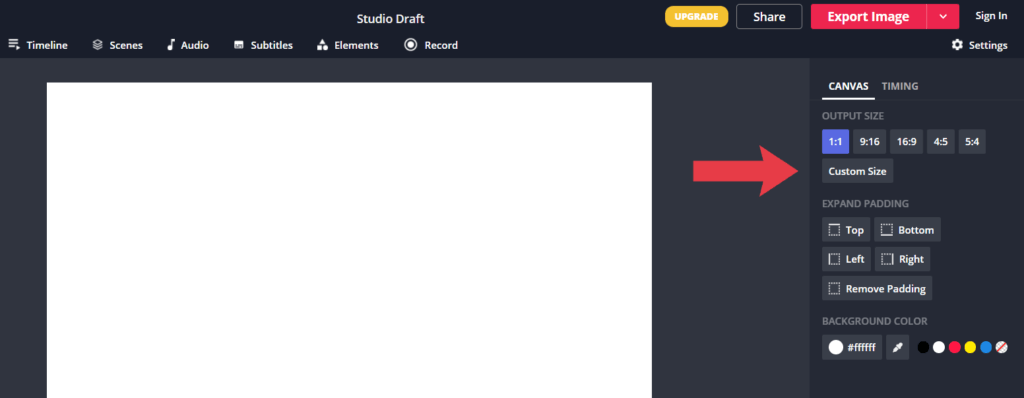
2) Altere as dimensões do projeto
Defina uma nova largura e altura para o projeto. Se for para utilizar no Instagram, defina a largura de 1080, e a altura pode ser 200 pixels, por exemplo, que no Canva depois a altura pode ser diminuída sem comprometer o vídeo.

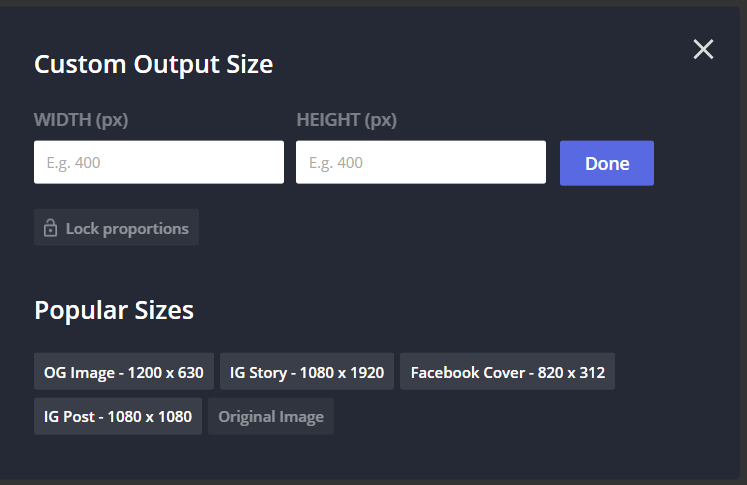
Informe a largura (WIDTH) e altura (HEIGHT) na caixa de diálogo que será aberta, em seguida cliquem no botão Done para confirmar as alterações.

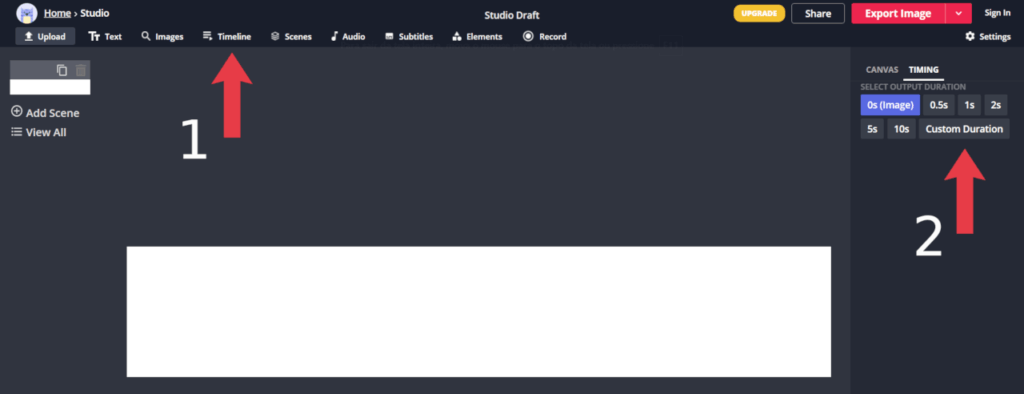
3) Transforme o projeto em um Vídeo
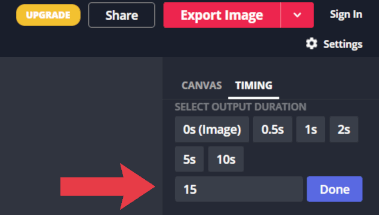
Clique na opção Timeline na barra superior e em seguida clique na opção Custom Duration (tempo de duração do vídeo).

Por exemplo, se o seu vídeo será para o Stories, defina a duração de 15 segundos. Depois clique no botão Done para confirmar o tempo.

4) Transforme o projeto em um Vídeo. Ele será a barra de progresso
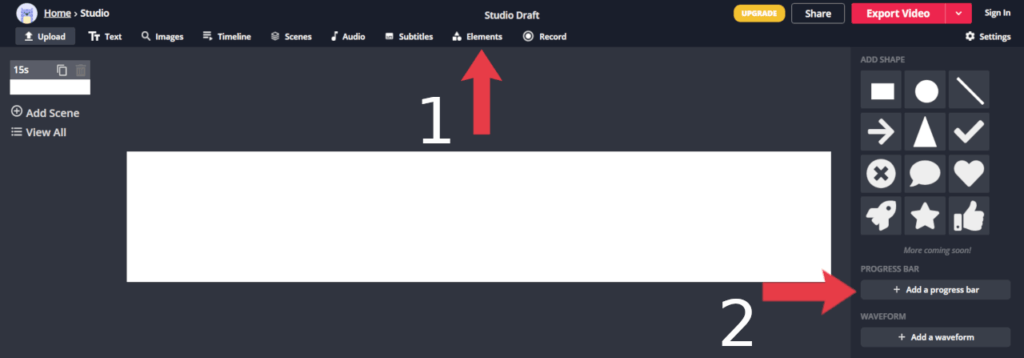
Agora chegou o momento do truque. Clique na opção Elements na barra superior e em seguida clique na opção Add a progress bar.

Dessa forma, a barra de progresso será inserida no projeto na parte inferior, no rodapé.

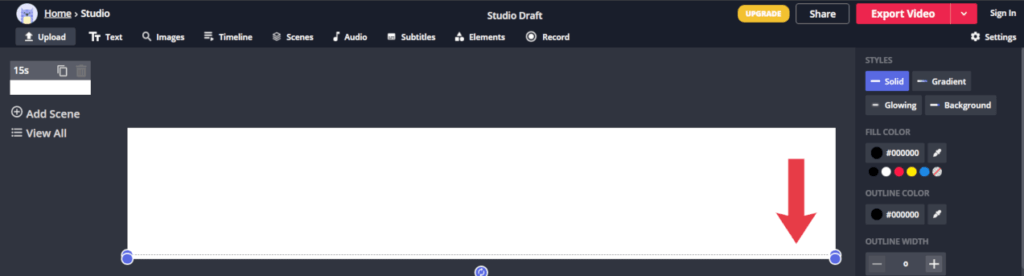
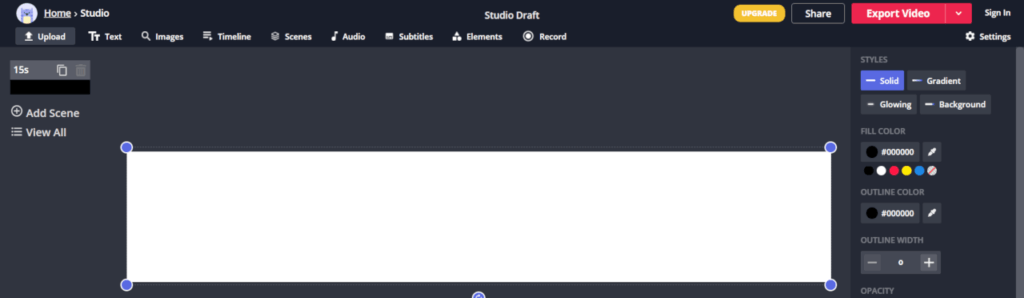
Em seguida com o mouse, faça com que a barra de progressão ocupe toda a área. Clique na bolinha azul e mova para cima. Ajuste de uma maneira que passe um pouco das bordas superior, inferior e lateral direita, isso vai fazer que não mostre que a barra ficou incompleta.

5) Defina as cores da sua barra de progresso
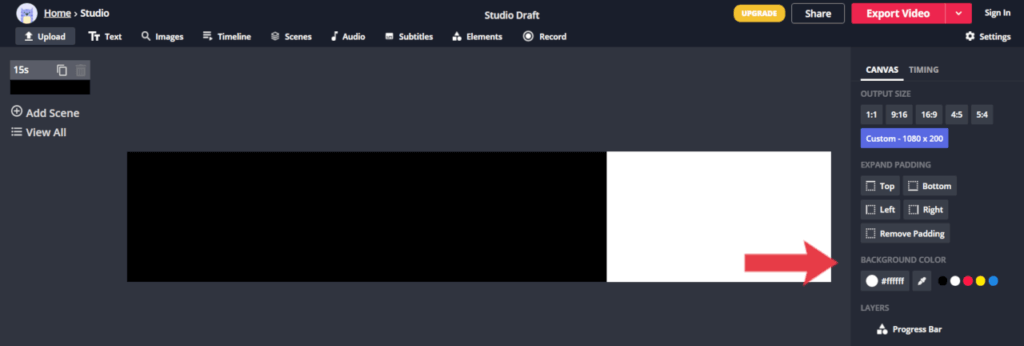
Primeiramente altere a cor de fundo (background color) do projeto.

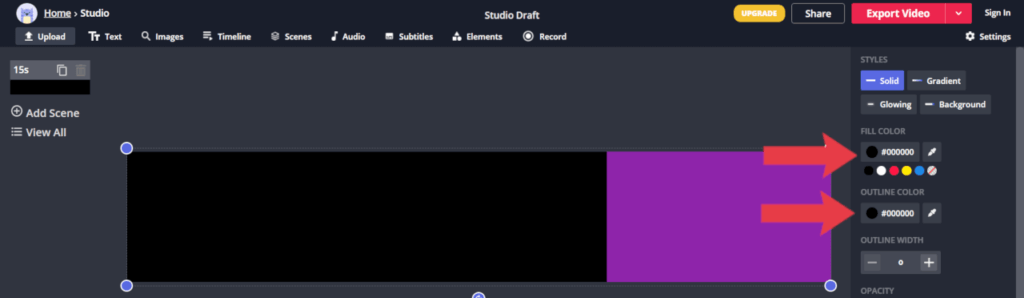
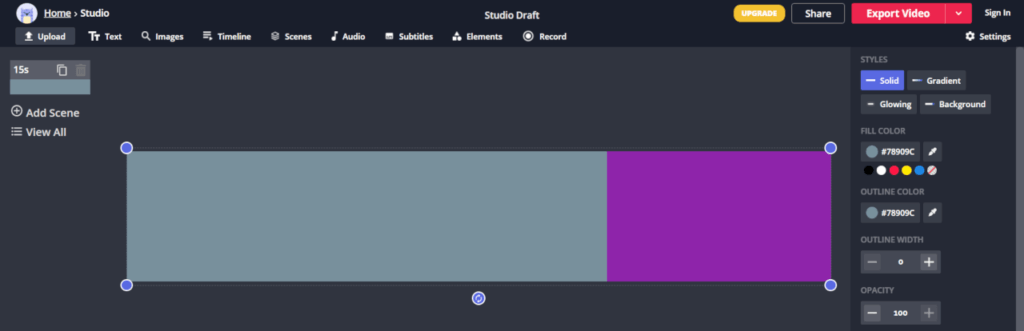
Em seguida altera a cor da barra.

Agora temos o resultado.

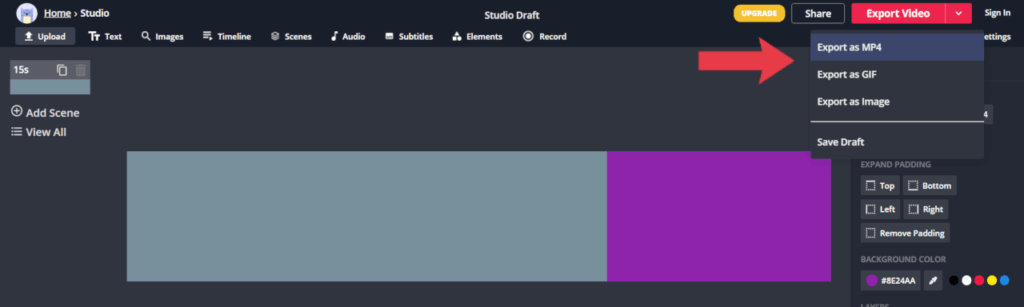
6) Exporte o projeto no formato de vídeo ou gif animado
Você poderá usar essas duas opções no Canva.

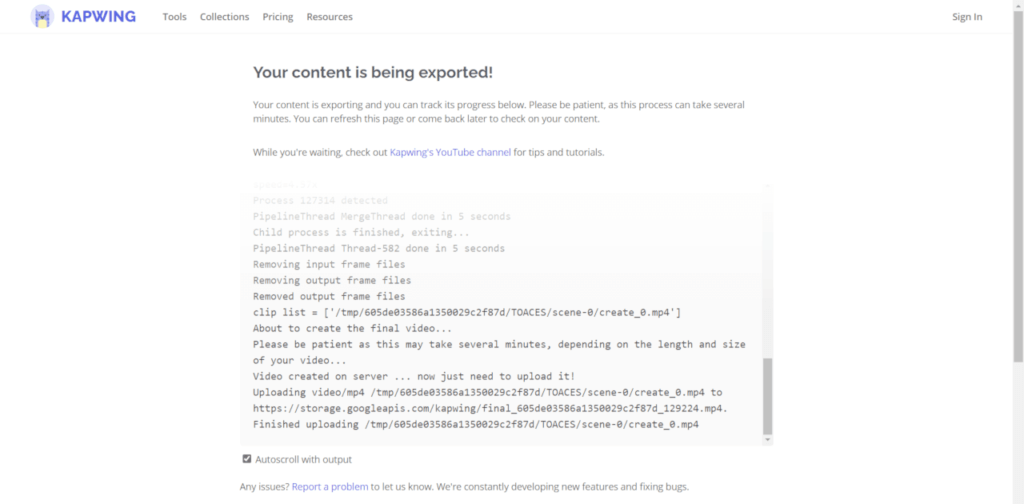
Será exibida uma tela com o processo de criação do vídeo ou gif animado. Aguarde finalizar.

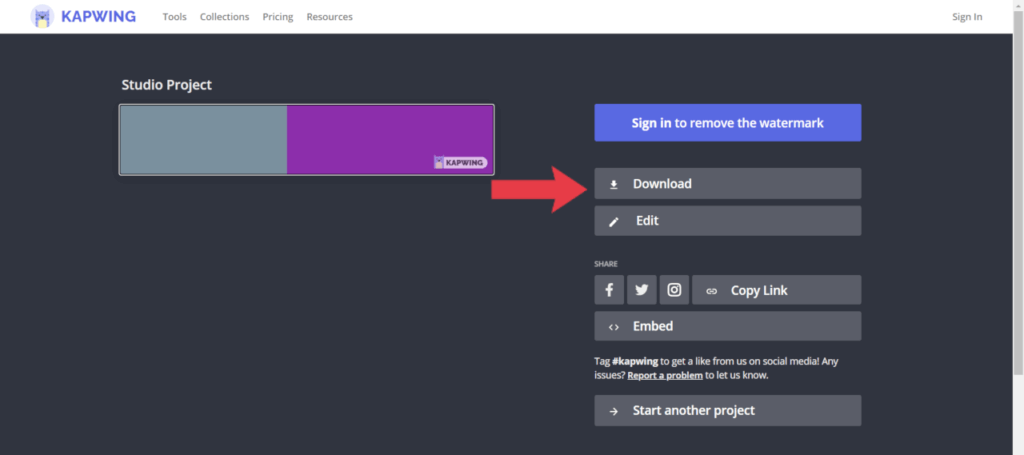
Quando finalizar, salve o arquivo no seu computador. Opção Download.
Para remover a marca dágua, crie uma conta e faça o login. Clique no botão Sign in to remove the watermark.

Arquivos que foram gerados para esse tutorial
Barra de Progresso Vídeo
Content made on Kapwing
Barra de Progresso Gif Animado
Quem tem iPhone pode copiar o Gif e depois colar no Stories ou Reels.
Content made on Kapwing
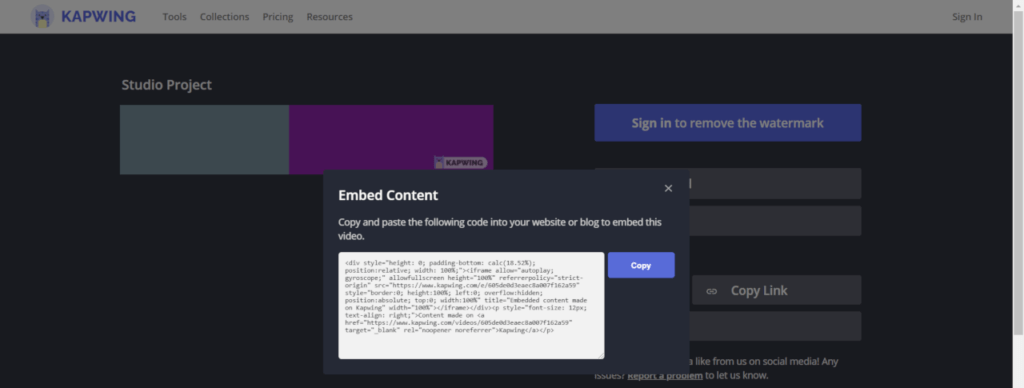
Na tela existe uma opçao de Embed.

Utilizando os arquivos de barra de progressão no Canva
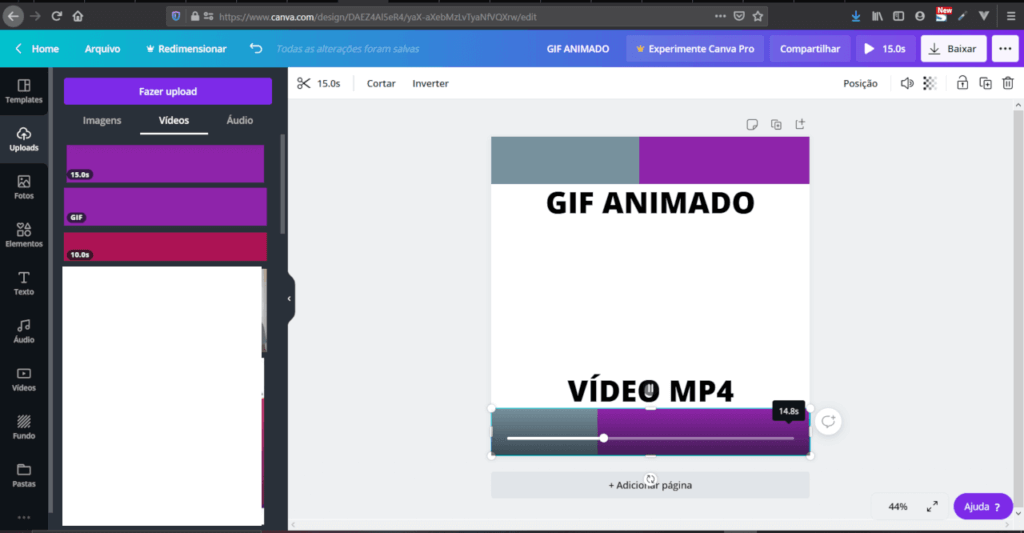
Para usar no Canva, proceda com o upload dos arquivos e coloque na página do Design. Ajuste para que ocupe todas a largura.

E para finalizar
Como você vai fazer o upload para o Canva, os arquivos podem ser utilizados no celular. Ou usar os arquivos no InShot, por exemplo.
Compartilhe essa dica com aquele seu amigo que usa o Canva para criar os designs.
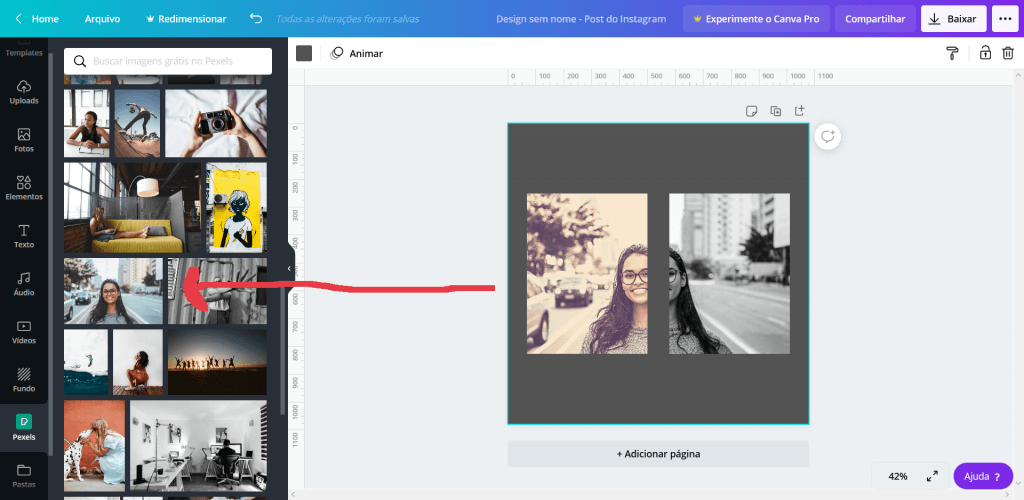
E não deixe de acessar os posts que fiz sobre como criar um post carrossel no Canva para o Instagram e como dividir uma imagem em duas no Canva.

Conheça o E-Book Manual do Canva
💲 Aprenda a utlizar o Canva e tenha uma renda extra ao iniciar um serviço de criação de cartão de visital digital ou de mini site para a Bio do Instagram.
Ebook Manual do Canva
https://canvadicas.top/ft-manual-do-canva
Aprenda a utilizar esta fantástica ferramenta que vai te ajudar a criar designs incríveis.
Este ebook aborda desde a criação da conta até a criação de um cartão de visitas digital e interativo, um linktree, um post para o instagram e um Stories animado. E sempre em constante atualização.
Bônus
- Ebook – Como Fazer Post Carrossel no Canva
- Ebook – Edição de Vídeos no Canva

Minha jornada na tecnologia começou em 1997, com as primeiras linhas de HTML. De lá para cá, foram mais de duas décadas codificando, criando e resolvendo problemas. Tive o privilégio de participar da implantação da bilhetagem eletrônica em capitais brasileiras, um projeto tão marcante que hoje tenho a honra de liderá-lo como Gerente de TI na empresa que administra o sistema em Aracaju. Em paralelo, sigo empreendendo na Baruk Soft. Como recém-formado em Gestão da Tecnologia da Informação, meu foco é unir essa vasta experiência prática para estar à frente de projetos inovadores, construindo o futuro com a mesma paixão de um eterno programador.