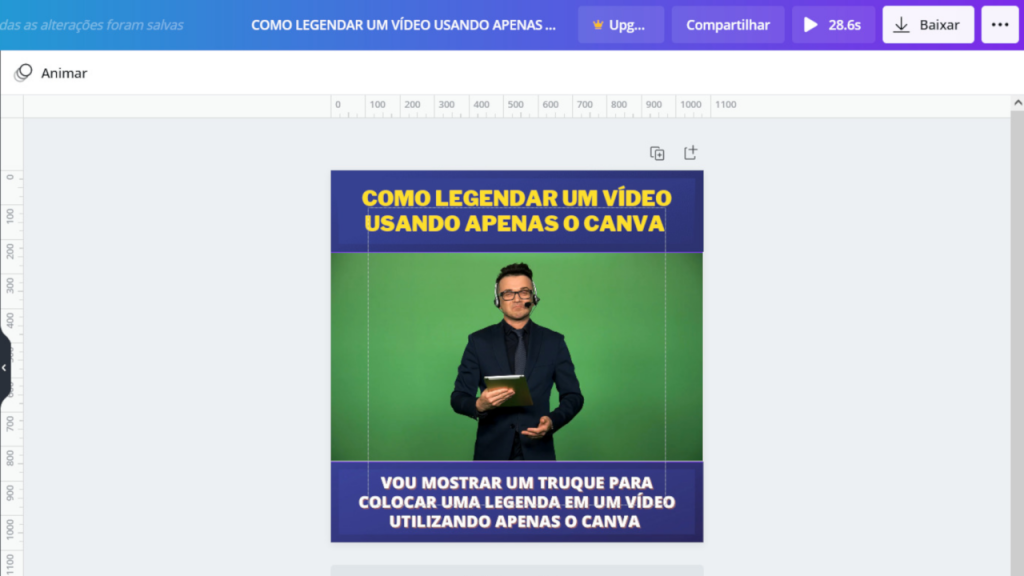
Vou ter mostrar que é possível legendar um vídeo utilizando apenas o Canva.
O truque é bem simples. Como não existe uma timeline (agora existe no novo editor de vídeo) para ir colocando em quais tempos os textos devem aparecer e sumir, a legenda dever ser criada antes.
Atenção!!! Criei um novo tutorial usando o novo editor de vídeos do Canva. Agora conta com uma timeline e ficou mais fácil legendar um vídeo.
Esse exemplo usa um vídeo conhecido com nugget, um vídeo curto com uma headline no topo e as legendas no rodapé.
Passo a passo para legendar um vídeo no Canva
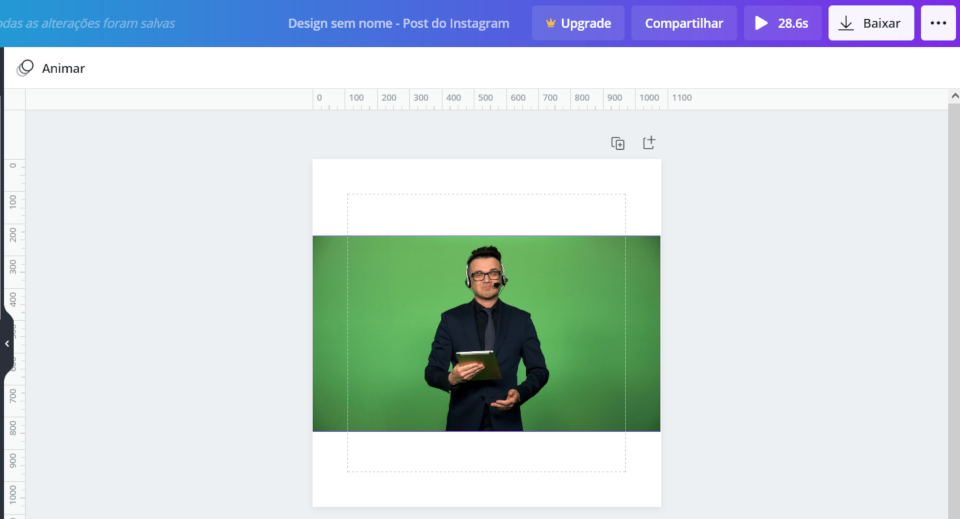
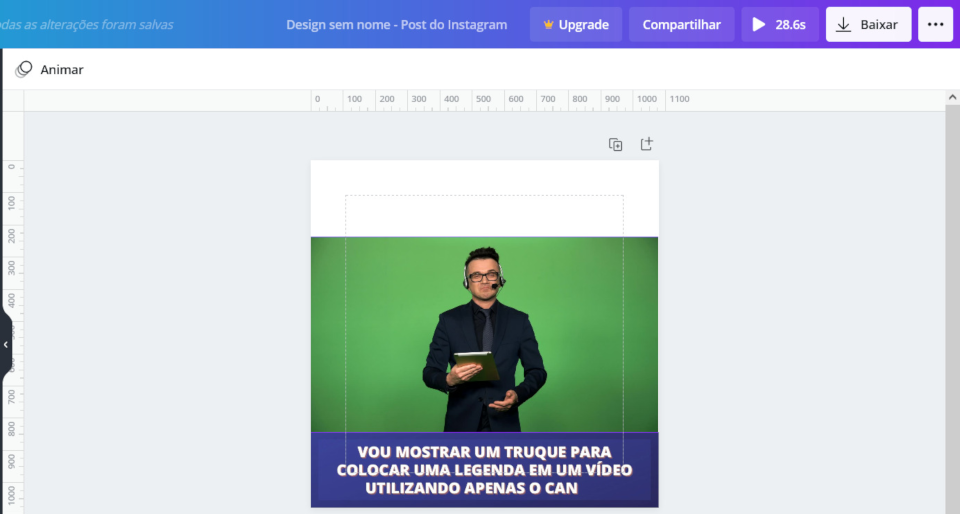
1) Crie um projeto no Canva com 1080 de largura e 1080 de altura e coloque o vídeo principal no centro
Utilize a opção de posicionar para colocar o vídeo no meio da página. Ele deve encostar nas laterais.

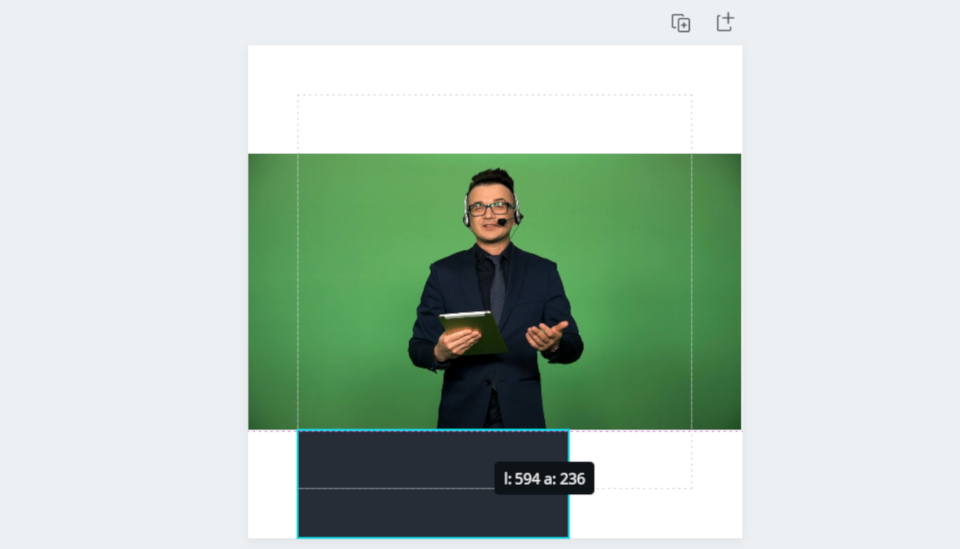
2) Obtenha a altura do cabeçalho e do rodapé
Coloque um elemento quadrado e deixe ocupando a altura do espaço do rodapé.

Como o vídeo está no meio, altura da parte superior também é 236, nesse caso.
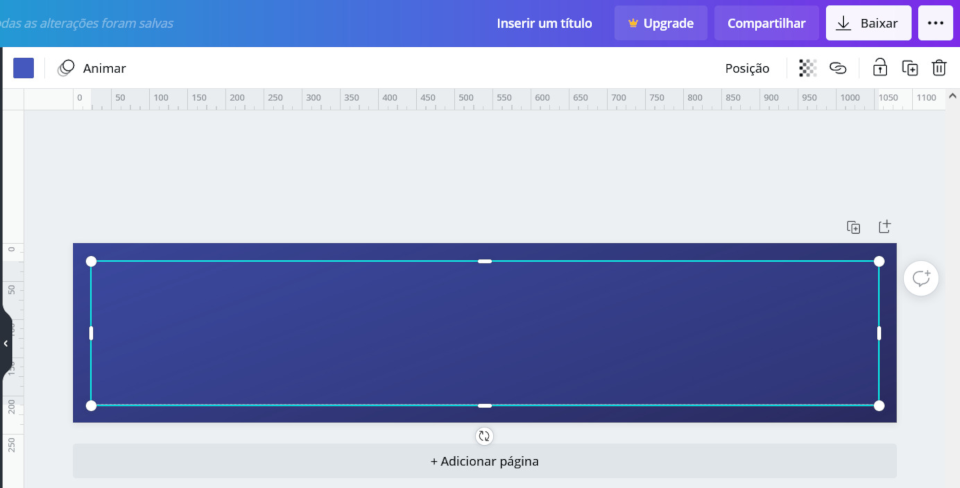
3) Crie um novo projeto com 1080 de largura e 236 de altura
Lembrando que 236 é a altura desse exemplo. Pode ser diferente por causa do vídeo que venha a ser utilizado para criar o vídeo nugget.
Defina o estilo como preferir. Nesse exemplo utilizei um fundo degradê e um elemento quadrado com uma transparência.

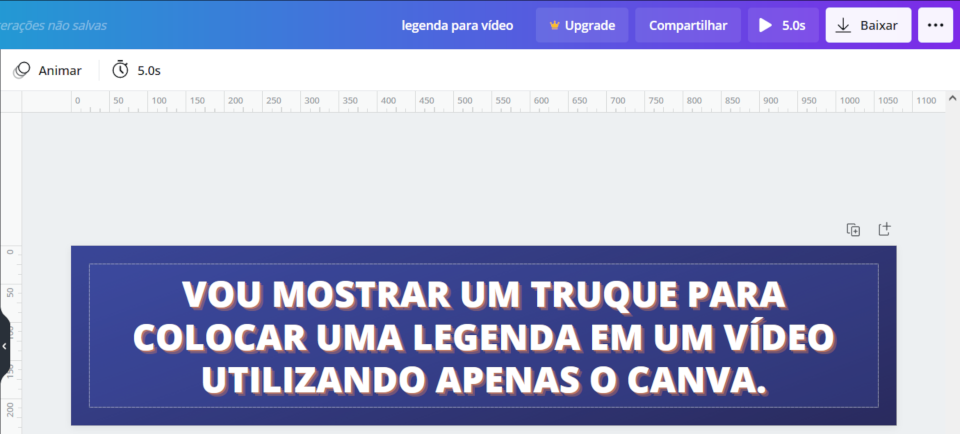
4) Coloque o texto da primeiro trecho da legenda
Insira um texto e digite o texto da primeira parte da legenda.

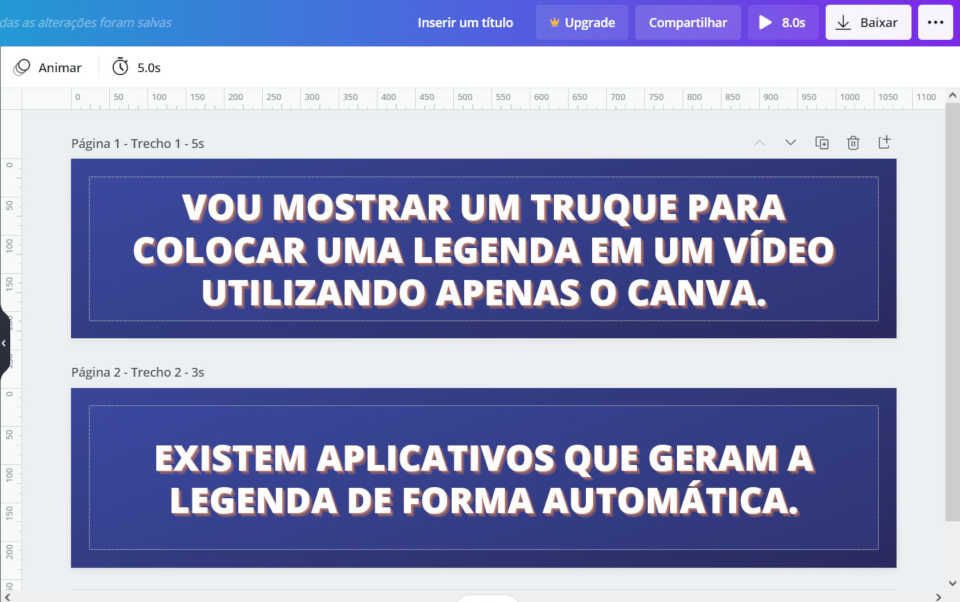
5) Duplique a página e coloque o segundo trecho da legenda
Para facilitar na organização, coloquei o tempo de cada legenda no título da página. Ainda chegaremos nessa etapa do tempo.

Repita o processo até criar todas as parte da legenda. Duplique e altere o texto.
6) Obtendo o tempo de cada legenda
Essa etapa é para deixar sincronizado o áudio com a legenda.
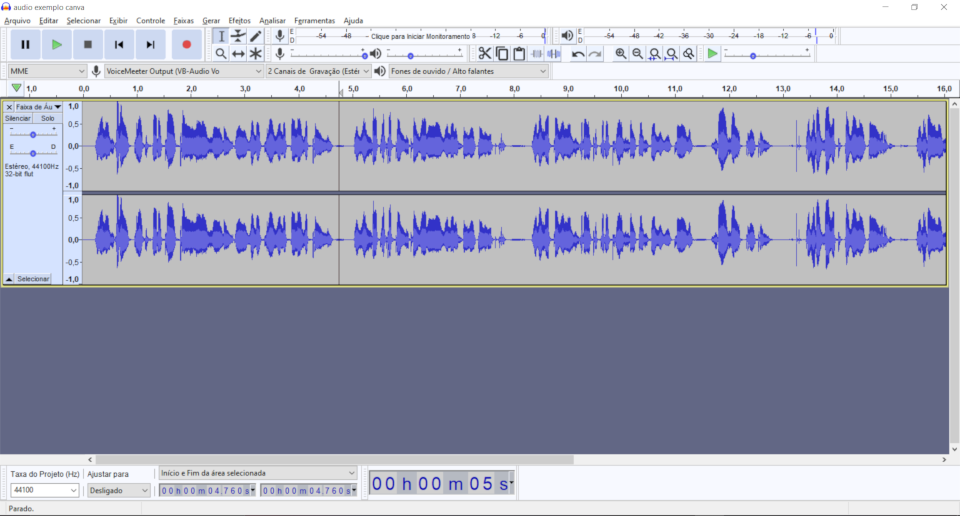
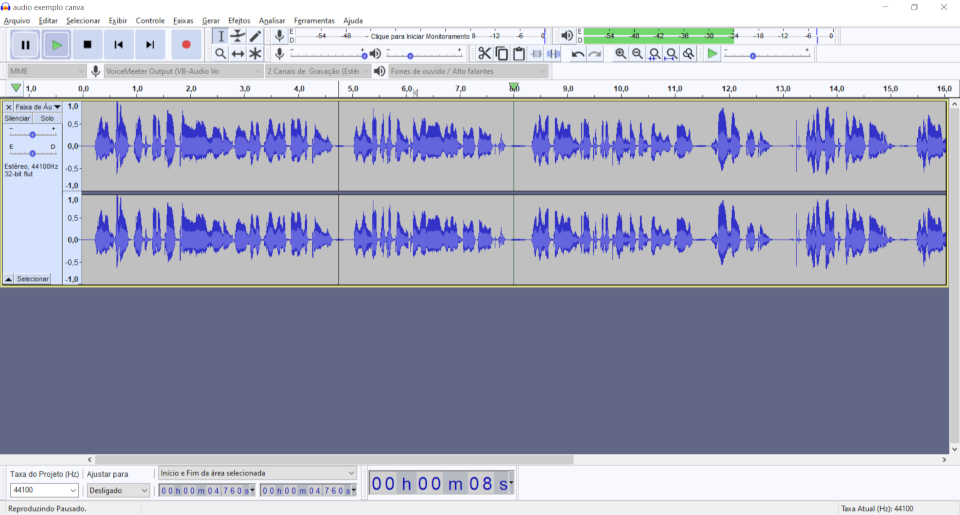
Utilizei o programa Audacity para e registrando em uma folha o termino de cada parte da legenda que criei no Canva (as páginas com os textos).
Eu gravei o áudio nele para facilitar a criação dessa dica. No seu caso será para colocar a legenda em um vídeo já gravado e com áudio. Você pode usar o player de vídeo mesmo e ir dando pausa no final de cada trecho.
O primeiro trecho verifiquei que tinha 5 segundos.

O segundo trecho verifiquei que terminava em 8 segundos. Então o tempo do segundo trecho era de 3 segundos.

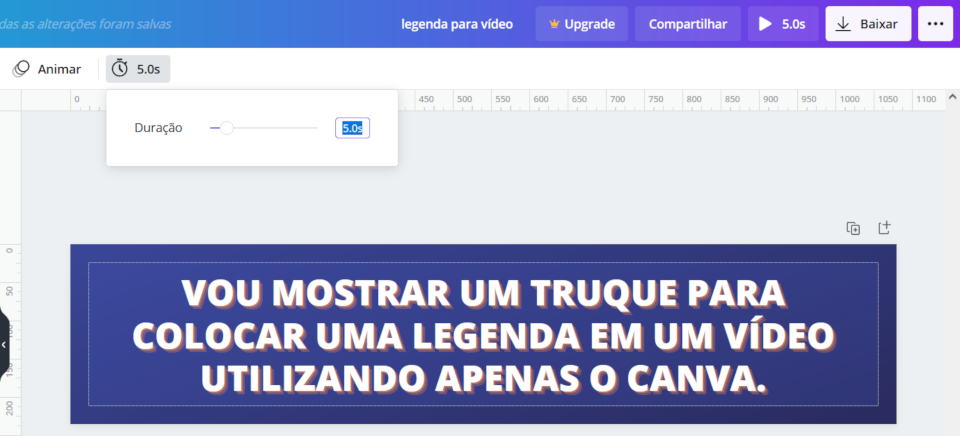
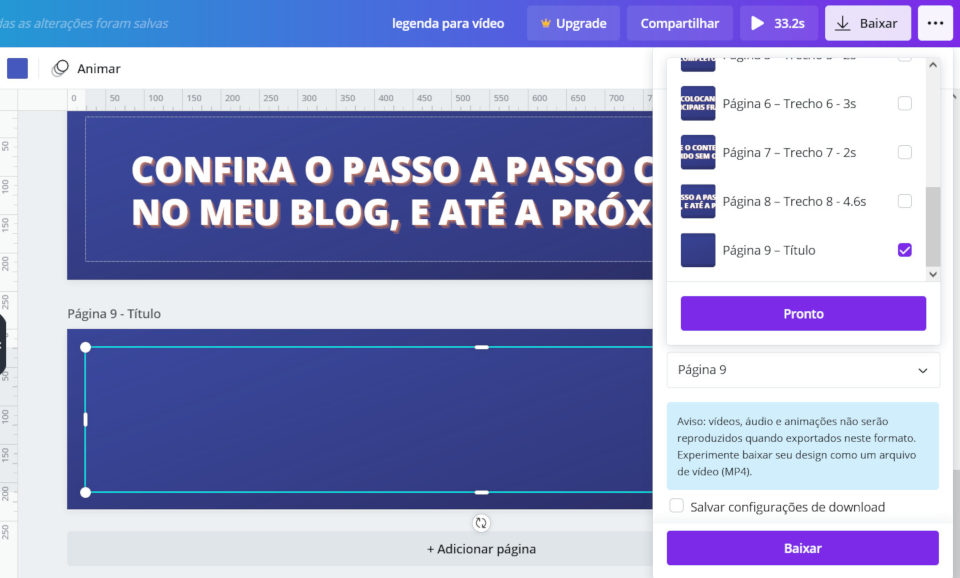
Cada tempo que eu ia obtendo, já alterava o tempo de exibição da página que tinha o trecho da legenda. Altere o tempo de duração de acordo com o tempo da fala.

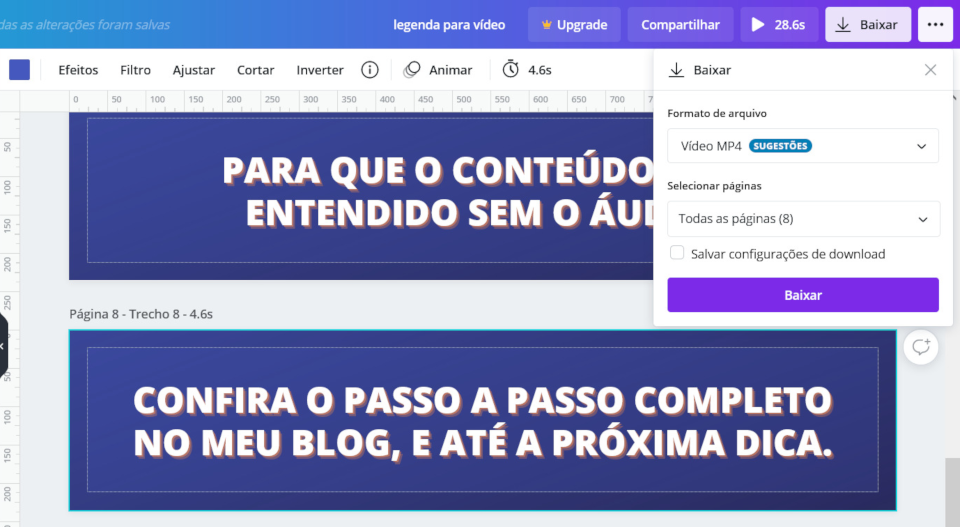
7) Salve o projeto com as legendas no formato vídeo
Salve no formato MP4. Esse vídeo com as legendas é que será utilizado para criar o vídeo nugget legendado no Canva.

8) Faça o upload no Canva do vídeo com as legendas
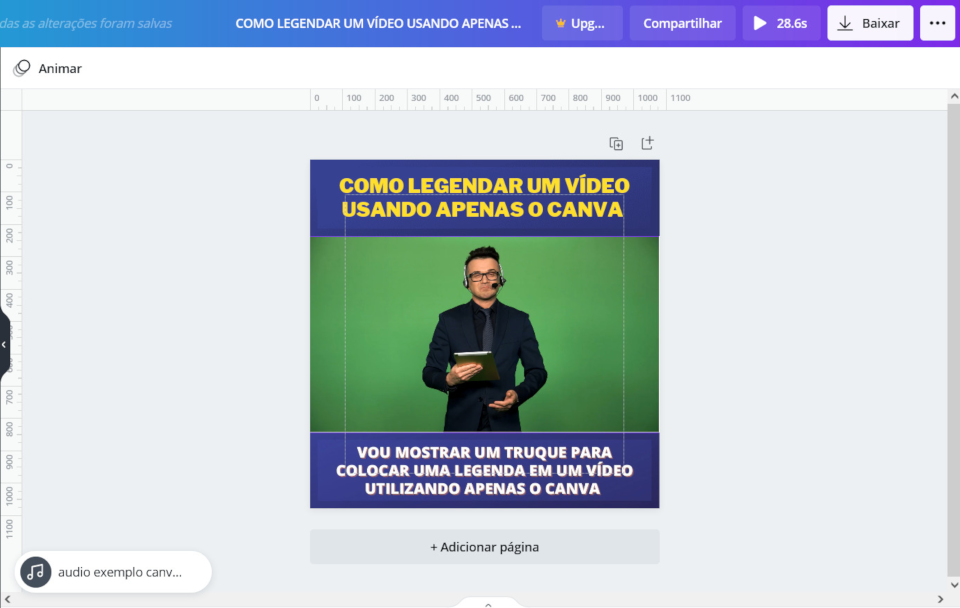
Faça o upload no projeto principal e posicione o vídeo no rodapé da página.

Na parte superior coloque o título do vídeo, a headline. Crie um título que chame a atenção.
Eu aproveitei o mesmo design da legenda e salve como PNG, e depois fiz o upload para o projeto.

Resultado do passo a passo para legendar vídeo no Canva
E como eu gravei o áudio no Audacity, fiz o upload para o projeto e finalizei o meu vídeo nugget legendado criando apenas com o Canva.

Dica Bônus
Transcreva primeiro o áudio para texto, para ir selecionado os trechos que serão utilizados.

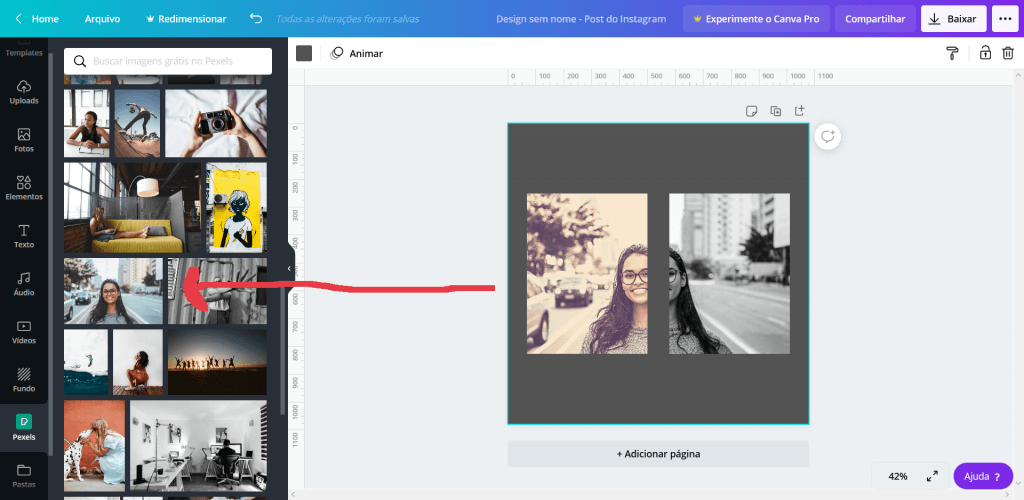
Gostou dessa dica utilizando o Canva? Clique aqui para mais dicas como essa. E não deixe de conferir o nosso artigo para criar um post carrossel no canva.

Conheça o E-Book Manual do Canva
💲 Aprenda a utlizar o Canva e tenha uma renda extra ao iniciar um serviço de criação de cartão de visital digital ou de mini site para a Bio do Instagram.
Ebook Manual do Canva
https://canvadicas.top/ft-manual-do-canva
Aprenda a utilizar esta fantástica ferramenta que vai te ajudar a criar designs incríveis.
Este ebook aborda desde a criação da conta até a criação de um cartão de visitas digital e interativo, um linktree, um post para o instagram e um Stories animado. E sempre em constante atualização.
Bônus
- Ebook – Como Fazer Post Carrossel no Canva
- Ebook – Edição de Vídeos no Canva

Minha jornada na tecnologia começou em 1997, com as primeiras linhas de HTML. De lá para cá, foram mais de duas décadas codificando, criando e resolvendo problemas. Tive o privilégio de participar da implantação da bilhetagem eletrônica em capitais brasileiras, um projeto tão marcante que hoje tenho a honra de liderá-lo como Gerente de TI na empresa que administra o sistema em Aracaju. Em paralelo, sigo empreendendo na Baruk Soft. Como recém-formado em Gestão da Tecnologia da Informação, meu foco é unir essa vasta experiência prática para estar à frente de projetos inovadores, construindo o futuro com a mesma paixão de um eterno programador.