Aprenda a testar a velocidade do site, identificando o que precisa ser melhorado para manter um bom desempenho.
A desistência em acessar uma página é proporcional ao tempo de carregamento, impactando na taxa de rejeição do site.
A velocidade do site é um fator determinante na sua estratégia de SEO, interferindo nos resultados de pesquisa do Google.
Nem mesmo quem é do tempo da linha discada, tem paciência para esperar um site lento carregar. Acabam saindo da página e indo para a do seu concorrente.
Fatores que podem deixar um site lento
- Tempo de resposta do servidor;
- Uso de imagens pesadas;
- Excesso de recursos utilizados;
- Embed de um vídeo do youtube;
- Não ativar a compactação de arquivos no servidor;
- Não utilizar um cache;
Serviços para testar a velocidade de um site
1. Google PageSpeed Insights

O PageSpeed Insights informa o desempenho real de uma página para dispositivos móveis e computadores. Além disso, ele sugere maneiras de aprimorar a página.
Incorpora dados do relatório de experiência do usuário do Chrome (CrUX, na sigla em inglês) para exibir dados do desempenho real de uma página.
2. GTmetrix

O GTmetrix oferece um resumo dos principais indicadores de performance, monitoramento de um site e a possibilidade de testar o seu site a partir de diferentes países.
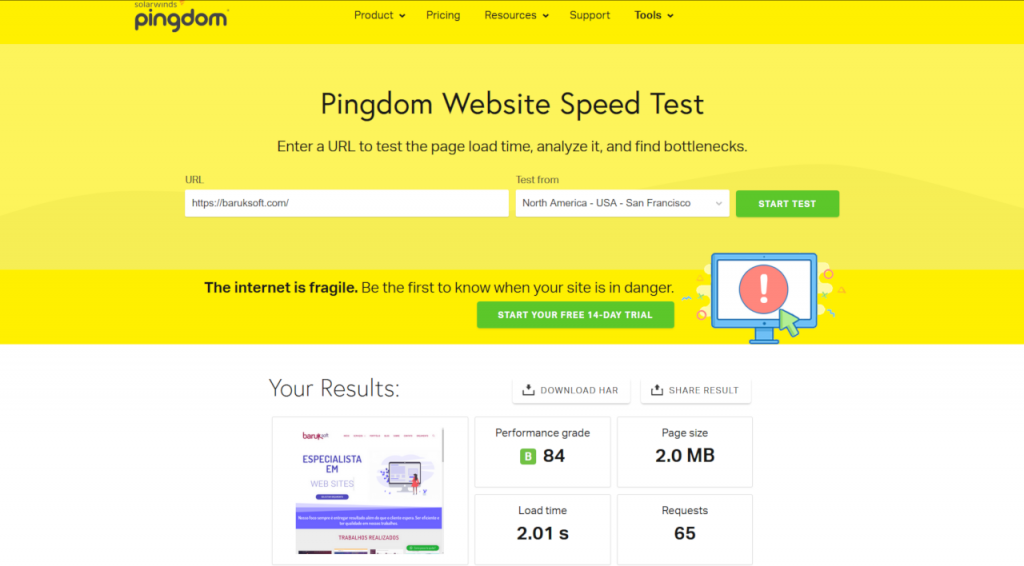
3. Pingdom

No Pingdom, além da nota de classificação, também será possível visualizar em destaque o número de requisições feitas pela página, o tempo de carregamento e o tamanho total dos arquivos.
A ferramenta irá exibir insights de performance e apontar os gargalos que atrapalham a velocidade de carregamento de uma página.
4. WebPageTest

O WebPageTest oferece a possibilidade de se escolher o local de origem do teste e também o tipo de navegador.
Os testes de velocidade de carregamento sempre são realizados de um ponto inicial até o local onde se encontra o servidor físico. Portanto, o ponto inicial fará diferença no resultado.
5. Test My Site

O Test My Site mede o desempenho do site para mobile, promove benchmarks contra seus concorrentes e oferece um relatório customizado junto de recomendações de como melhorar o desempenho das suas páginas.
Testes de velocidade realizado no meu site
Sempre estou monitorando a velocidade do meu site, já que ofereço o serviço de otimização, não posso ter um site que mais parece uma carroça.
O ideal é que a velocidade de carregamento não seja superior a 3 segundos. Foi o valor ideal obtido na pesquisa Google/SOASTA Research, 2017.
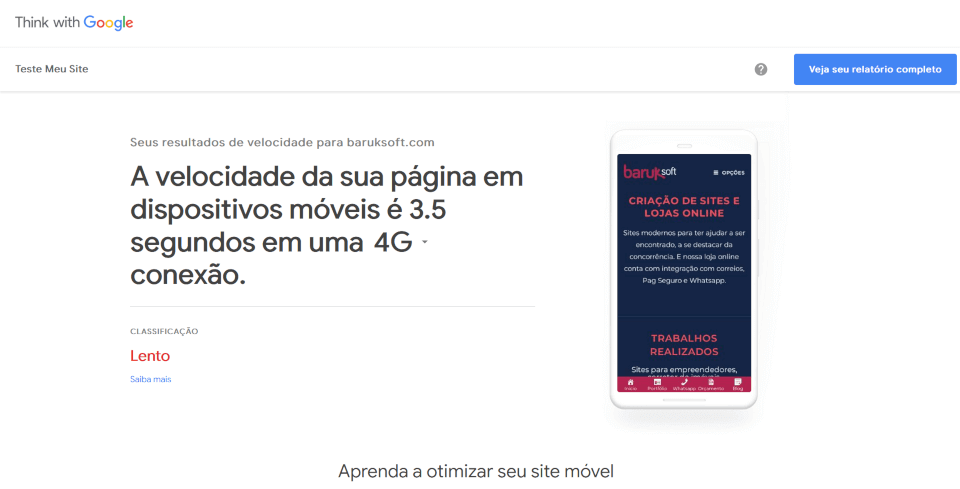
Teste realizado no Test My Site

Meu site foi considerado lento com 3,5 segundos em uma conexão 4G.
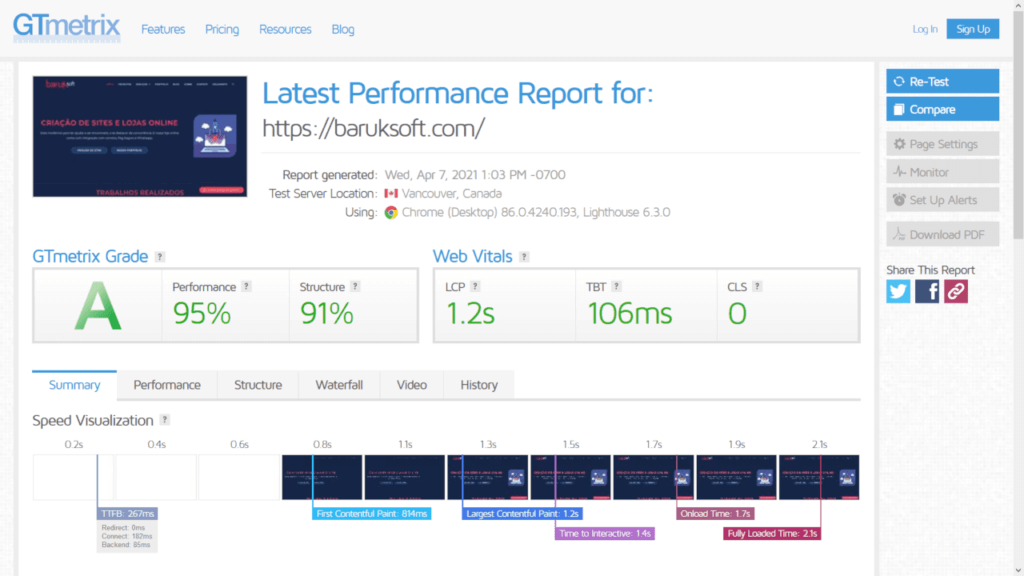
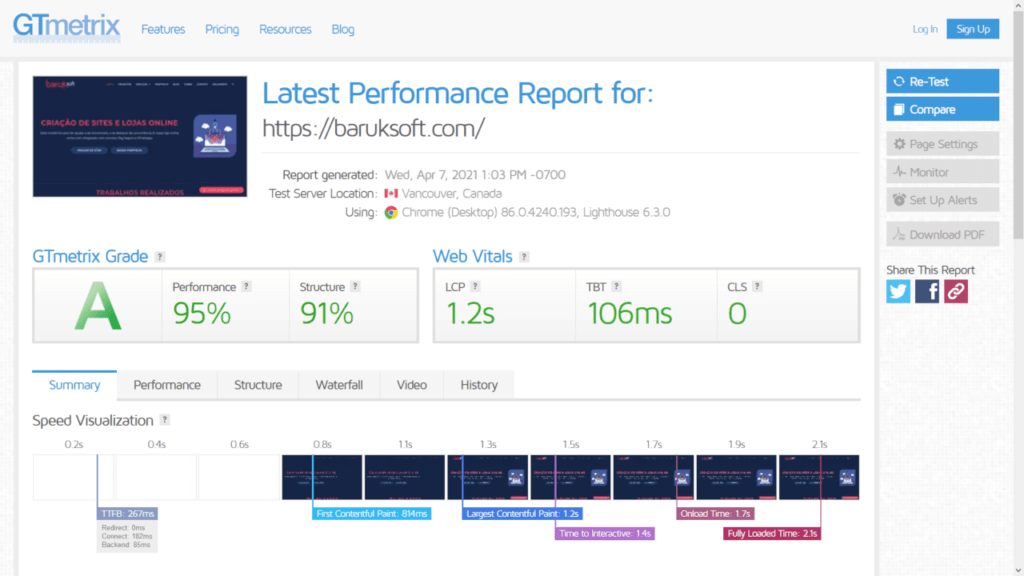
Teste de velocidade realizado no GTmetrix
A velocidade nesse serviço não estava boa. Só foi melhorar depois que troquei o plugin de otimização.

Nessa imagem mostra o tempo de todas a etapas que o serviço registra, desde o primeiro byte enviado pelo servidor até a exibição completa na tela do usuário.
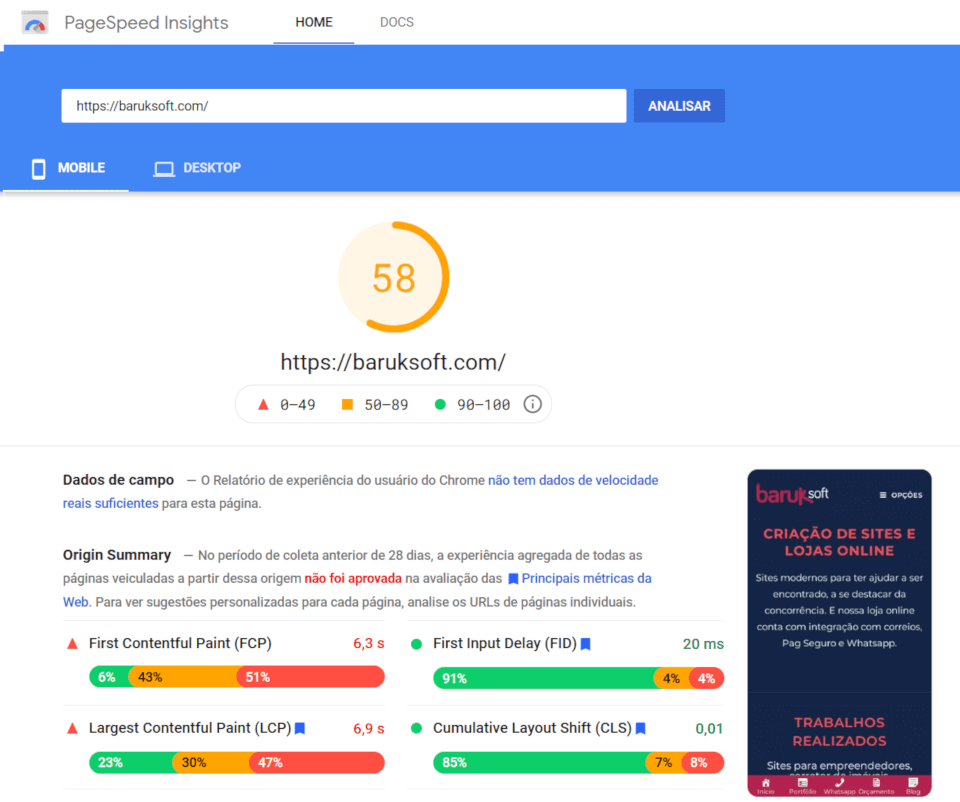
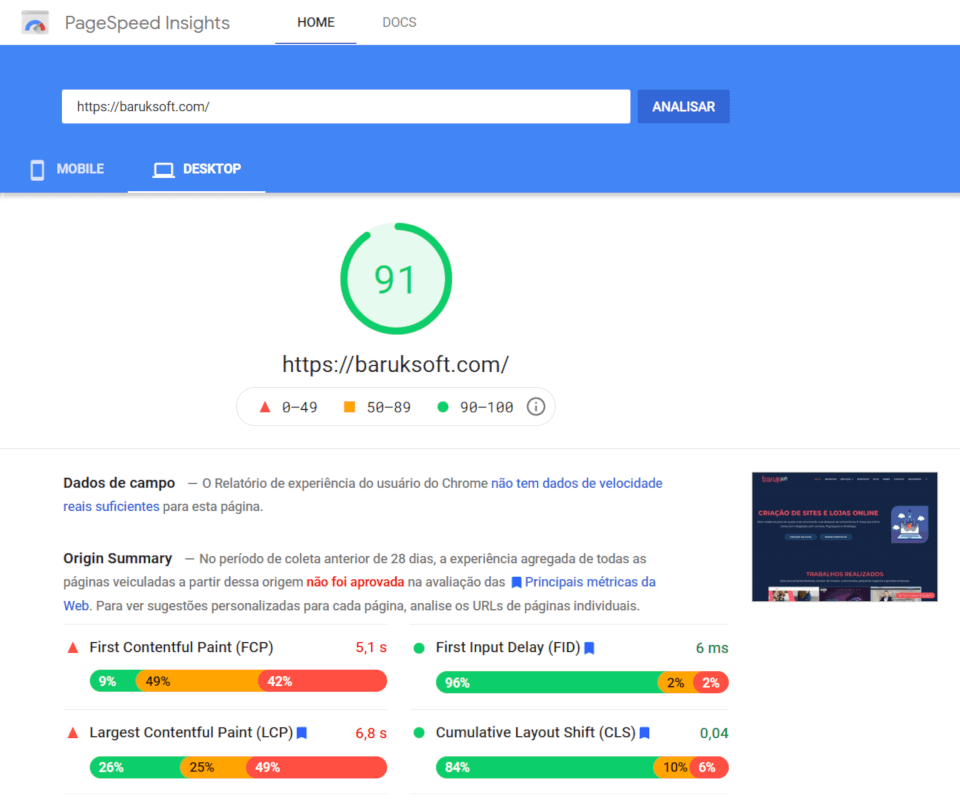
Teste realizado com o serviço do Google PageSpeed Insights
Essa ferramenta do Google verifica o desempenho do site em um device mobile e no desktop.
Preciso melhorar a situação no Mobile. Caso meu site não tenha um bom desempenho, pode afetar no resultado da busca feita no smartphone.
Mobile

Desktop

Como se trata de uma ferramenta do Goolge, deve ser levada em consideração na hora de realizar os ajustes no site.
Confira a página com informações sobre o PageSpeed Insigths.
https://developers.google.com/speed/docs/insights/about?hl=pt-BR
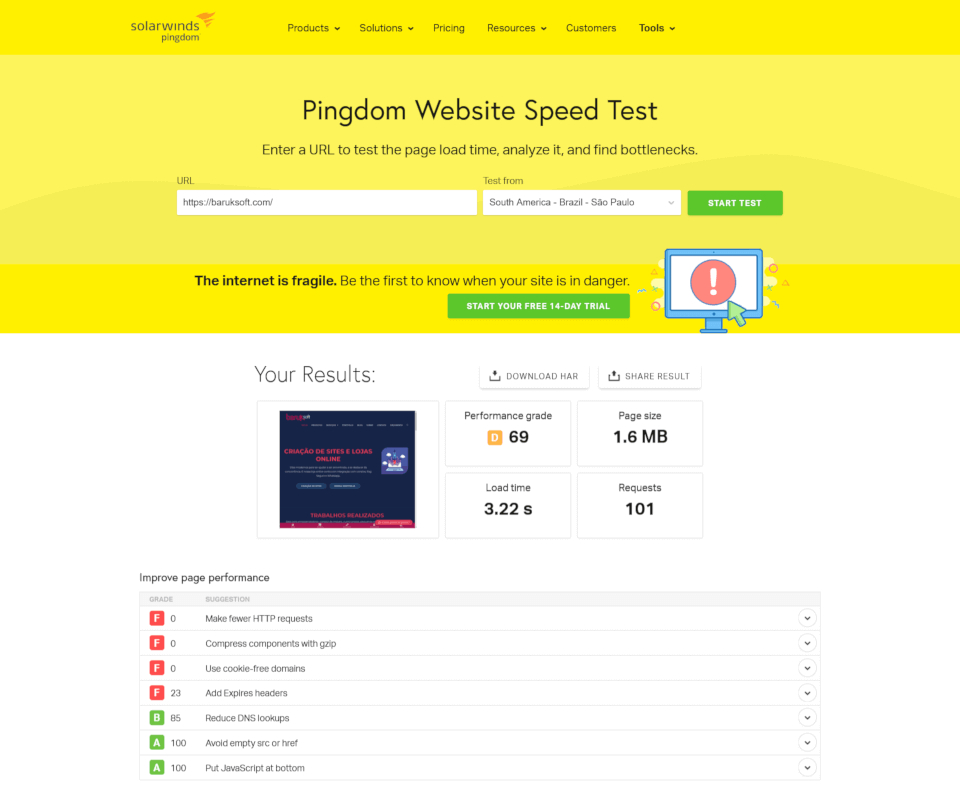
Teste utilizando o Pingdom
Minha nota ficou baixa nesse serviço, pois não reconheceu que utilizo o Compress components with gzip e nem o Add Expires headers.
Sempre é bom testar em mais de um serviço.

Conclusão
Apresentei cinco ferramentas online para checar o desempenho de um site. Os serviços indicam quais ações devem ser tomadas para corrigir os problemas identificados.
Caso tenha algum dúvida, pode utilizar a área de comentários para fazer a sua pergunta.
E contamos com o serviço de otimização de sites wordpress. Aproveite e solicite um orçamento.
Dica
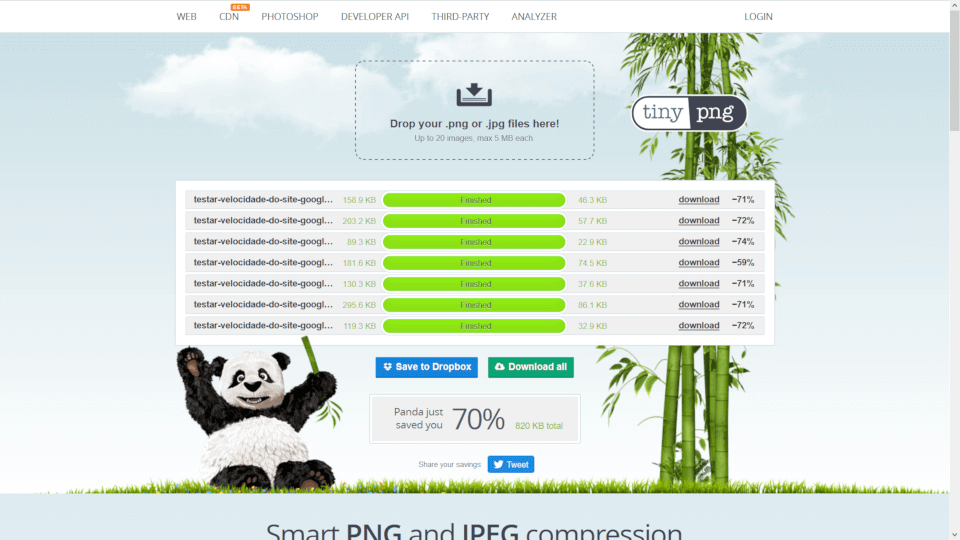
Confira o serviço que usei para reduzir o tamanho das imagens desse post. Das ferramentas apresentadas, a que utilizo é o TynePNG.


Conheça o E-Book Manual do Canva
💲 Aprenda a utlizar o Canva e tenha uma renda extra ao iniciar um serviço de criação de cartão de visital digital ou de mini site para a Bio do Instagram.
Ebook Manual do Canva
https://canvadicas.top/ft-manual-do-canva
Aprenda a utilizar esta fantástica ferramenta que vai te ajudar a criar designs incríveis.
Este ebook aborda desde a criação da conta até a criação de um cartão de visitas digital e interativo, um linktree, um post para o instagram e um Stories animado. E sempre em constante atualização.
Bônus
- Ebook – Como Fazer Post Carrossel no Canva
- Ebook – Edição de Vídeos no Canva

Eterno programador, formado em 1997. Empreendedor na Baruk Soft desde 2017. Estou há mais de 20 anos codificando, resolvendo problemas e criando soluções. Já participei da implantação da bilhetagem eletrônica em duas capitais. Aprendi HTML em 97, quando fiz meu primeiro site. Entrei no mundo mobile em 2001 ao criar um sistema de força de vendas no jurássico PalmOS. Aplicativos para Android desde 2012. E aplicativos para IOS só aprendi em 2015 quando trabalhei em uma startup.